
목록 관련 요소
<ol>
- 블록 레벨 요소
- Order List의 약자, 순서목록을 정의할 때 사용
- 자식요소로 반드시 <li> 태그를 정의해 주어야 함. <li> 태그만 가능
<ol>
<li></li>
</ol>
<li>
- 블록 레벨 요소
- List Item의 약자, 항목을 정의할 때 사용
- <ol>,<ui> 태그의 자식요소
- 텍스트, 인라인요소, 블록 레벨 요소를 모두 포함 가능
<ul>
- 블록 레벨 요소
- Unorder List의 약자
- 비순서 목록을 정의할 때 사용
- 자식요소로 반드시 <li>태그를 정의해 주어야 함. <li> 태그만 가능
<dl>
- 블록레벨 요소
- Description List의 약자
- 용어에 대한 설명 목록을 정의할 때 사용
- 자식 요소로 반드시 <dt>,<dd>태그를 정의해주어야 함
<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
<dl>
<div>
<dt></dt>
<dd></dd>
</div>
</dl>
표 관련 요소, 속성
<table>
- 블록 레벨 요소
- 표를 정의할 때 사용하는 태그, 행과 열의 2차원 정보로 구성
- 자식 요소로 반드시 <tr>태그를 정의, <table>-><tr>-><td> 순으로 마크업
<table>
<tr>
<td></td>
</tr>
</table>
<colegroup>
- 표의 열을 묶는 그룹을 정의

<caption>
- 표의 제목을 정의할 때 사용
- 스크린 리더가 표에 대한 제목을 읽어줄 수 있음
폼 관련 요소, 속성
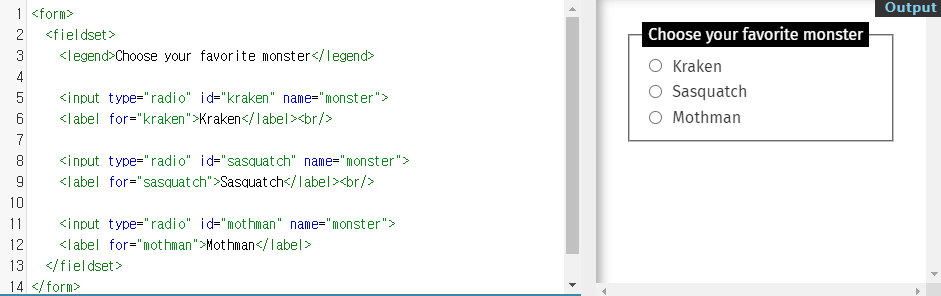
<form>
- 블록 레벨 요소
- 검색, 로그인, 회원가입 등에서 입력한 값들을 데이터를 처리하는 프로그램으로 전송할 때 사용
- 텍스트, 인라인 요소, 블록 레벨 요소 포함 가능
<fieldset>
- 웹 양식의 여러 컨트롤과 레이블(<label>)을 묶을 때 사용

'AI > Web' 카테고리의 다른 글
| HTML5 미디어 요소, 기타 요소 (0) | 2021.08.11 |
|---|---|
| HTML5 그룹 요소, 구조 관련 요소 (0) | 2021.08.10 |
| HTML5 텍스트 관련 요소 (0) | 2021.08.09 |
| HTML5 블록 레벨 요소, 인라인 요소, 기본 요소 (0) | 2021.08.09 |
| HTML5 기본 구성 (0) | 2021.08.09 |



